Be Coder
웹 애플리케이션 본문
1. 웹 프로그램 발전 과정
- 클라이언트 PC 기반 - > 클라이언트 서버 기반 -> 웹 기반 순으로 진화.
> 클라이언트 PC 기반 : 기능이 자주 변경되면 수시로 사용자 PC마다 프로그램 업데이트하거나 새로 설치가 필요한 문제. 정보가 쉽게 노출될 수 있는 보안.
> 클라이언트-서버 기반 : 기존 클라이언트가 수행하는 모든 기능을 서버에서 수행. 클라이언트는 네트워크로 서버에 처리할 데이터를 보내고, 결과를 받아와서 출력하는 역할만 수행. 로직이 변경되어도 모두 서버에서 처리하므로, 클라이언트 측을 수정할 필요가 없음. 보안도 더 나아짐. 하지만, 여전히 기능 추가 시 결과 출력을 위해 클라이언트 쪽 수정 요구 사항이 많음.
> 웹 기반 : 클라이언트는 프로그램을 직접 설치하는게 아니라, HTML문서를 요청해 브라우저에 띄움. 서버는 요청받은 HTML문서를 브라우저에 전송해서 해당 기능을 담당하는 화면을 보여줌. 즉, 사용자가 사용하는 프로그램 기능이나 화면이 바뀌는걸 모두 서버에서 처리. 보안 우수.
여기서, JSP, ASP, PHP 같은 웹 기술을 사용하고 DB와 연동하는 기능을 추가하면 실시간으로 클라이언트의 요청을 처리할 수 있음.
2. 애플리케이션 개요
독립 애플리케이션(Stand-alone Application) : 독립적으로 실행되어 수행되는 프로그램. MS Office가 대표적
웹 애플리케이션 : 반드시 웹 브라우저 상에서 HTTP프로토콜 및 HTML 문서를 근간으로 수행되는 애플리케이션.
소프트웨어 공학적 관점 - 인터넷을 통해 웹 브라우저에서 이용할 수 있는 소프트웨어
최근에는, RIA(Rich Internet Application)이 뜨고 있음.(웹 기술, 브라우저의 발달로 새로운 UI와 사용자 환경 및 생산성 향상제공)
- 기존의 정적인 웹 애플리케이션의 기능을 그대로 사용하면서 유저에게 동적인 서비스를 제공하는 프로그램. 즉, 웹 컨테이너에서 실행되는 서블릿, JSP, 자바 클래스들을 사용해, 정적 웹 프로그래밍 방식의 단점을 보완하고 서비스를 제공하는 애플리케이션.
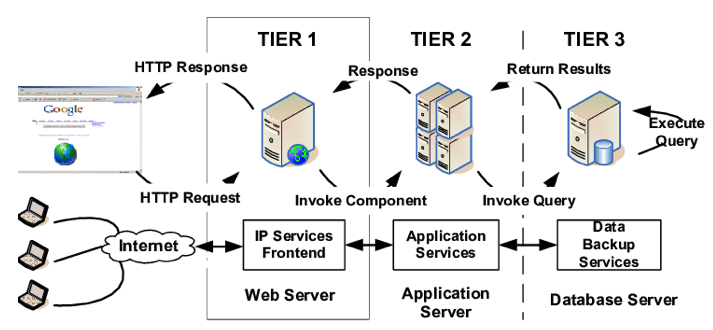
3. 웹 애플리케이션 구조
- 3 tier 구조(Client, Server, Data)
> 웹 브라우저, 동적 웹 컨텐츠 기술(ASP, PHP, JSP, CGI, PYTHON...), 데이터베이스 으로 구성됨.
웹 브라우저가 중간 계층에 요청을 보내면, 중간 계층은 데이터베이스에 쿼리 요청을 보내 자료를 업데이트하는 방식.
> Client Tier(웹 브라우저)
: 유저가 실제로 접하는 프로그램.
> Server Tier(웹 서버 -> 어플리케이션 서버(Presentation, Business Logic, Data Access)
: Client와 Data Tier를 연결해주는 소프트웨어나 하드웨어. Presentation 층은 웹 서버로 Client와, Data Access층은 Data tier와 통신.
> Data Tier(DB, Legacy System)
: 저장 매체
> 웹 애플리케이션의 요청과 응답 처리

- 1. 웹 브라우저가 특정 페이지를 웹 서버로 요청
- 2. 요청받은 웹 서버는 웹 브라우저의 요청을 받아 요청된 페이지의 로직 및 DB와의 연동을 위해 웹 어플리케이션 서버로 처리 요청
- 3. 웹 애플리케이션 서버는 DB와의 연동이 필요하면, DB로 쿼리를 보내 데이터 처리
- 4. 로직 및 DB 작업의 처리 결과를 웹 서버로 리턴
- 5. 웹 서버가 브라우저로 응답
> 3 tier 구조의 구성요소
| 웹 브라우저 | 클라이언트. 모든 유저의 요청은 웹 브라우저를 통해 웹 서버로 전달. |
| 웹 서버 |
웹 브라우저의 요청을 받음. HTTP 프로토콜 기반으로 클라이언트가 요청한 작업의 결과를 웹 브라우저로 응답. HTTP 서버라고도 하며, 주로 정적인 HTML, 이미지, CSS, JavaScript를 웹 브라우저로 제공할 때 사용. 요청된 페이지 처리를 위해 웹 애플리케이션 서버에 처리를 요청하는 작업을 수행. |
| 웹 애플리케이션 서버(WAS) |
웹 서버가 요청한 작업을 받아, 필요한 프로그래밍 로직 및 데이터베이스 연동을 처리하는 부분. 처리결과를 웹 브라우저로 응답하기 위해, 처리 결과를 웹 서버로 보냄. WAS는 보통 크게 웹 서버 기능과 컨테이너 기능으로 구성됨. |
| 데이터베이스 |
웹에서 발생한 모든 데이터가 저장되는 곳. 사용자 입장에서 맨 안쪽이기 때문에, 백엔드 서버라고도 부름. |
'웹' 카테고리의 다른 글
| Servlet Programming - HTTP 프로토콜의 이해(Request/Response Msg) (0) | 2020.04.19 |
|---|---|
| 웹 애플리케이션 - Client/Server (0) | 2020.04.19 |
| 웹 프로그래밍 방식 (0) | 2020.04.17 |
| JavaScript - 이벤트 (0) | 2020.03.15 |
| JavaScript - 문서 객체 모델 (DOM) (0) | 2020.03.15 |

